在本站之前的文章:CSS整形與最佳化工具-Clean CSS 中,本站介紹了Clean CSS能壓縮你的CSS檔案,但有些人遇到了些問題,不管是想要把檔案重新弄回來或者是拿到別人的css檔案發現是經過壓縮不方便閱讀編輯的時候,CSS Beautify出來解救大家啦~有壓縮工具就有解壓縮的方法,而CSS Beautify就是能將本來難以閱讀的CSS檔案,經過轉換,變成美美較好閱讀編輯的格式,現在就來介紹這次的雲端工具[CSS Beautify]啦!
網站名稱:CSS Beautify
網站鏈結:http://csscompressor.com/
上面就是今天這項工具的網址,請點擊一起加入這次的教學吧!
第一步:點擊上方的網址,進入CSS Beautify,把你的CSS全部貼在左方的框框,這個網站並不支援上傳檔案,請善用全選和複製以及貼上來完成!
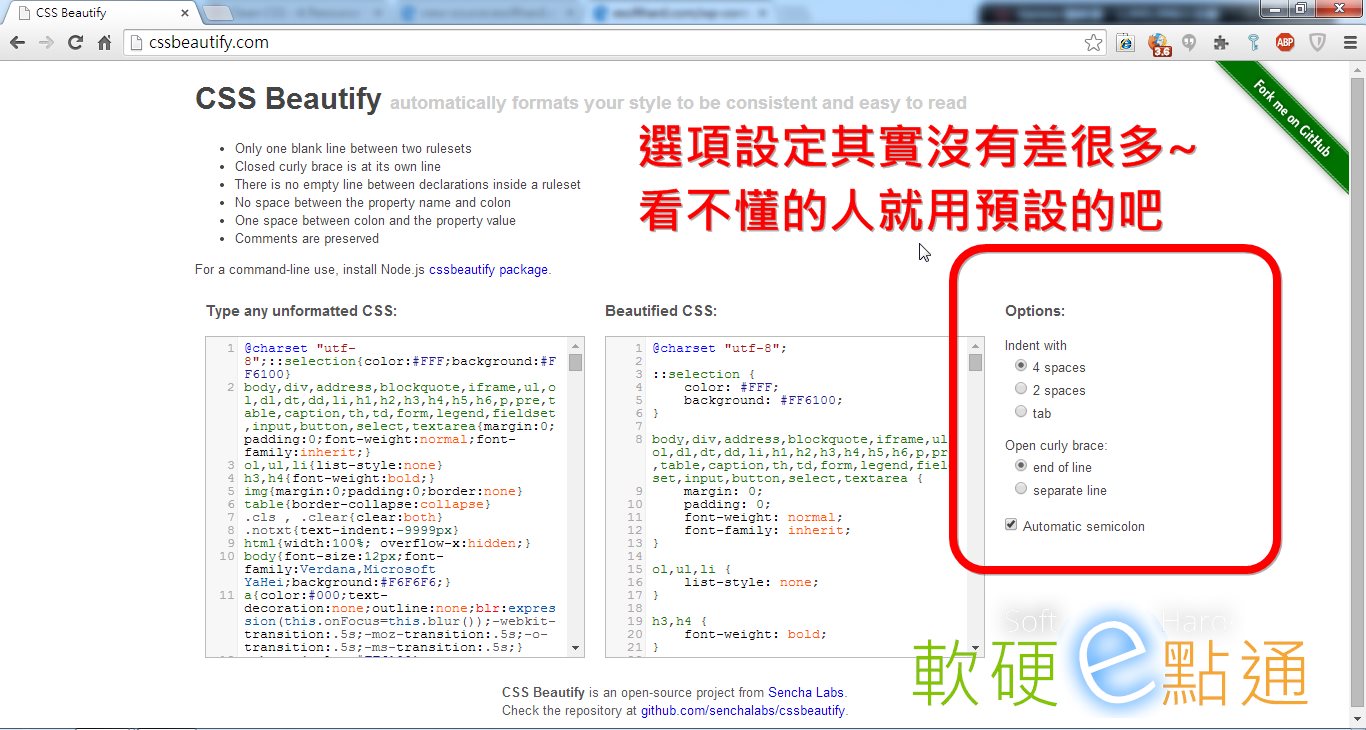
第二步:只要一把CSS貼在左方,右方會立刻轉換好,不用按任何送出鍵,是不是差很多啊!
第三步:旁邊有一點點的選項可以設置(縮進方式:spaces或tab方式、左大括號:行尾or獨立行),基本上採用預設即可,之後完成後只要複製右方的CSS即完成囉~~
總結:CSS Beautify 是一個用 JavaScript 來實現對 CSS 代碼進行美化使之更加容易閱讀的工具。



Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
top online pokies and casinos united states information, online casino enjoy Online Chile review usa and high roller pokies united states, or australian casino free chips
I’m really inspired with your writing skills and also with the layout for
your weblog. Is that this a paid topic or did you modify it yourself?
Either way keep up the excellent high quality writing, it is rare to see a nice weblog like this one these days.
Lemlist!